

Connect Expandi + Web/HTTP Client with no-code integration in a few clicks
Integrate Expandi to Web/HTTP Client easy, secure and without limits using visual builder and powerful API connectors
Looking for Expandi and Web/HTTP Client integration service?
Using Onlizer you can connect Expandi with Web/HTTP Client, setup notifications about events or enable communication in chats, automate data sync, data analytics and BI tools. Learn how to design, build, and automate anything for your work by integrating services like ClickUp and Google Forms to create visual automated apps and workflows
How to connect Expandi + Web/HTTP Client
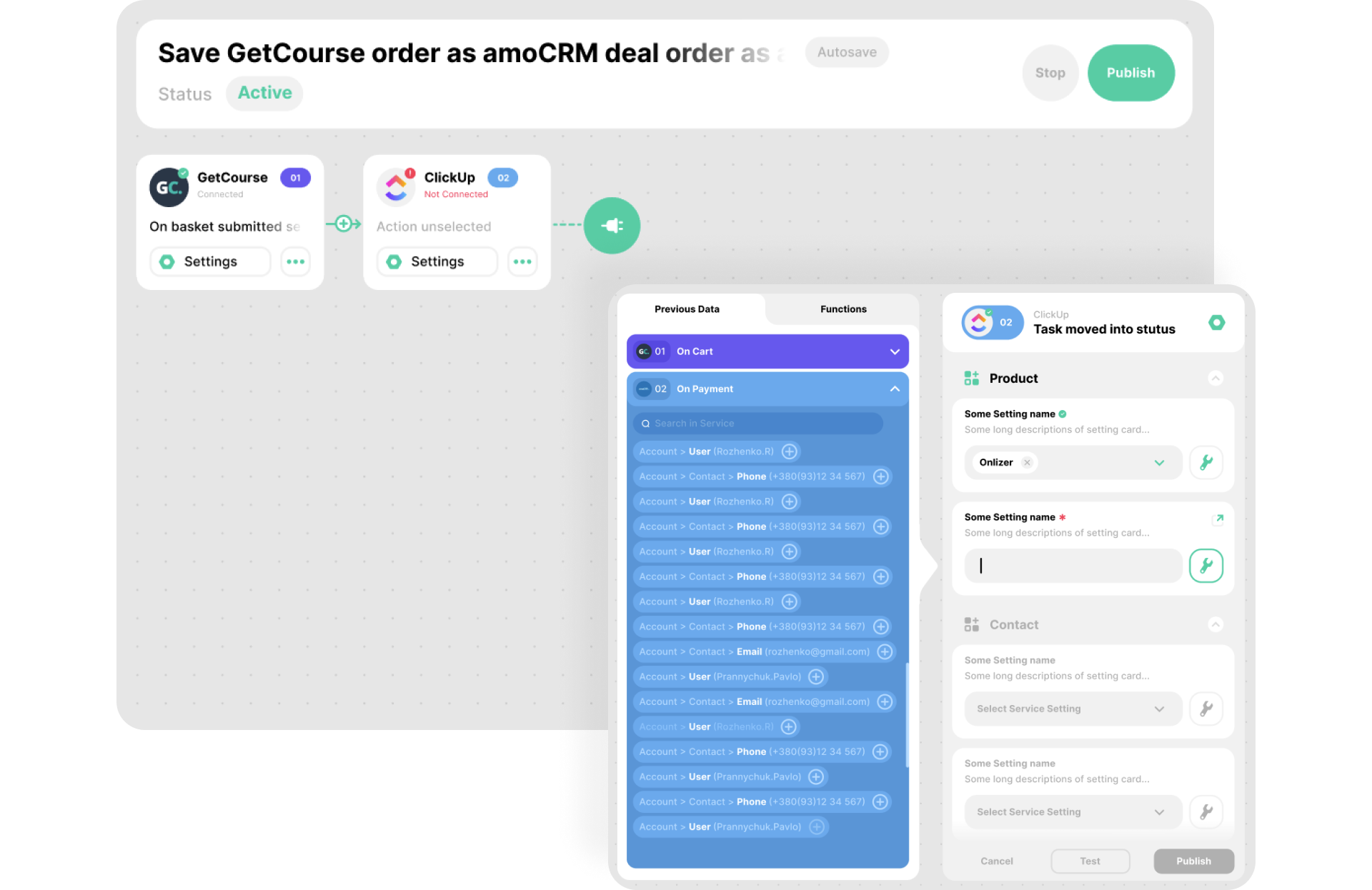
Onlizer provides you with all required tools to setup connection and send info between Expandi and Web/HTTP Client automatically. You can build and customize integrations fast using visual builder - no code required.
Connect
Securely connect Expandi and Web/HTTP Client accounts
Integrate
Customize your Expandi to Web/HTTP Client integration
Launch
Run automation Expandi + Web/HTTP Client online in 1 click
Enjoy
Cost and time savings with endless no-code abilities
Onlizer Studio
Create customized individual integration of Expandi to Web/HTTP Client with flexible, easy to use, no-code and low-code tools
Onlizer Studio integrates Expandi and Web/HTTP Client with powerful visual API connectors and allows to build hi-customized individual automated solutions. With fast setup, secure services connection and cost-optimized runtime Onlizer Studio automations make your business more efficient and provide new level of business processes quality.

Expandi + Web/HTTP Client integration ideas
Support or submit Expandi and Web/HTTP Client integration idea and we'll invite you to use it early for free! Our development team will reach you personally with estimation for this request. Also you can vote for most relevant suggestions below.
Explore Expandi and Web/HTTP Client integration features
You can easy create integration for Expandi and Web/HTTP Client using no-code builder and customize it to fit your needs with great amount of events and actions availalbe in API connectors
FAQ
Let's Try! Get Free Messages and Tasks to test Onlizer features
Start Your 14-Days Free Trial
We can help you to create your dream processes for better business revenue.